(Pt4): Async/Await
this final part of the Asynchronous JavaScript For Dummies series, we’re going to see the async/await feature in JavaScript. And as usual, by the end of this tutorial, I hope, you’ll have a good understanding of the what, the how, and the why of async/await.
async/await: Who am I?
Simply put, async/await is just another way to write a promises-based code. It is a kind of sugar syntax for promises in JavaScript. This feature has been introduced in the ES8 version of JavaScript.
async/await: How?
As you might have already noticed, the name of this feature is composed of two main keywords, the “async” keyword, and the “await” keyword. Let’s elaborate on each one of them separately.
# async…
Let’s have a look at this piece of code,
I want you to understand three things If you see the async keyword. When the JavaScript engine hits the async keyword,
It is going to expect that the function that follows is going to hold some asynchronous code within it.
It is going to expect that the function will explicitly return a promise.
If not, it will implicitly return a promise for you wrapping the returned value of the function.
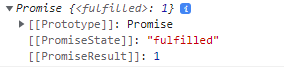
If you do try the example above on your end, you’ll see something like the following printed to the console,

Notice that even though, we did not explicitly return a promise, a fulfilled promise with the value ‘1’ is returned implicitly.
# await…
When we said that an async function is expecting an asynchronous code, we meant having “await expressions” within its body.
What the await keyword tells the JavaScript engine when it hist it is,
Please, come back when the promise I am handling will be settled ( fulfilled or rejected). Meanwhile, you can keep up working outside the function. Thanks.
You should notice also that the await operator will always return the value with which the promise has been settled (any value or a reason).
If we run the code sample above, we’ll get,
Even though we invoked the function p() first, ‘Some synchronous code…(outside)’ got printed before ‘1’. This explains what we’ve been talking about a while ago. The synchronous code outside the async function gets run first, and then when the await expression is ready, we come back to it and finish what is remaining within the async function. In our case, it is printing the value of result which holds the value ‘1’ at this point in time.
One more last thing to add, the code that comes before the very first await expression within an async function always runs synchronously. This is why, in our example, we’re getting ‘Some synchronous code…(inside)’ printed first.
async/await: Why?
There are two main benefits of using async/await in JavaScript…
# A Much Cleaner Code
If you’ve ever read the previous part of this tutorial,
We talked about the concept of “chaining”. What the async/await feature does is increase the readability of our code. It hides the chain for us. Our code would feel synchronous, while it is still asynchronous underneath.
Let’s replicate the same promises-based example we had in the previous part of this tutorial and write it again with the async/await syntax.
Try this code, I promise, you’ll get the same output as the promises-based one. But this time the code looks cleaner and simpler, isn’t it?
# A Better Error Handling
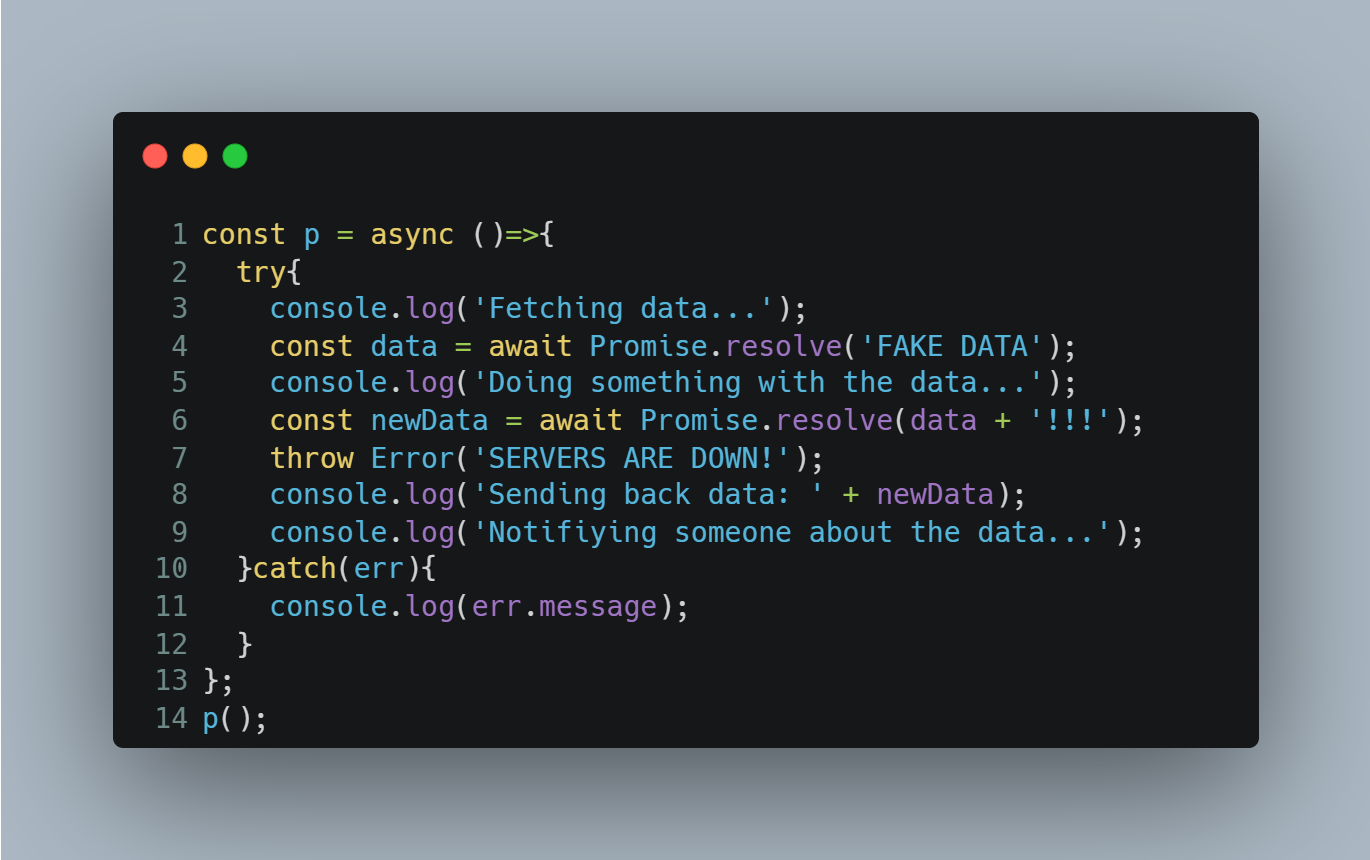
If we intentionally through an error in the code above, we can still get it this way,
Because remember, an async function implicitly returns a promise for you. Therefore, we can make use of the catch() method to catch any errors within the function as illustrated in the above example.
Now, the thing is you can be flexible, you could use another way to catch errors through the try/catch structure,

The output would always be the same with both ways,
How cool is that?
That’s it. We are at the end of the Asynchronous JavaScript For Dummies tutorial. Hopefully, now, you can use asynchronous programming in your future projects with ease.
Till next time, enjoy learning :)
Last updated